이제 홈페이지제작을 돈을 주고 하기엔 부담이 되는 사회가 왔죠.
어쩌다가 이렇게 힘든 경제판이 되었는지 몰라요 ㅠㅠ
저도 선뜻 홈페이지제작을 하려고 업체를 찾다보니,
가격도 다들 상이하고 어디서해야할지 알수가 없더라고요
그러던 중에 무료홈페이지제작이 가능한 이즈웹이란 업체를 찾았어요!



무료 홈페이지 제작이라 손쉽기는해도 솔루션이다보니
어떤식으로 마우스클릭을 해서 사용해야되는지 정도는 숙지하셔야되요!
이즈웹이 아직 많이 서툰 분들도 계시고 어렵게 느껴지시는 분들을 위해 가이드를 제공해 드리려구해요
오늘 알려드릴 내용은 이즈웹 디자인모드 이미지 위젯 추가 입니다
위젯 사용은 알면 매우 쉽습니다!! 한번 배워볼까요?

이즈웹의 모든 위젯 뒷에는 섹션이라는게 생깁니다.
물론 섹션을 가지고도 배경을 삽입 할 수 있는 공간입니다.
설명이 어려우실 수 있으니 이미지를 첨부하여
하나하나 설명드리겠습니다^^

테마를 사용하지 않은 빈공간이라고 가정하겠습니다.
처음에는 새로운 위젯을 추가해 달라는 멘트가 나옵니다.
그러면 좌측 메뉴들 중에
'위젯추가' 버튼을 클릭해 주세요 :)

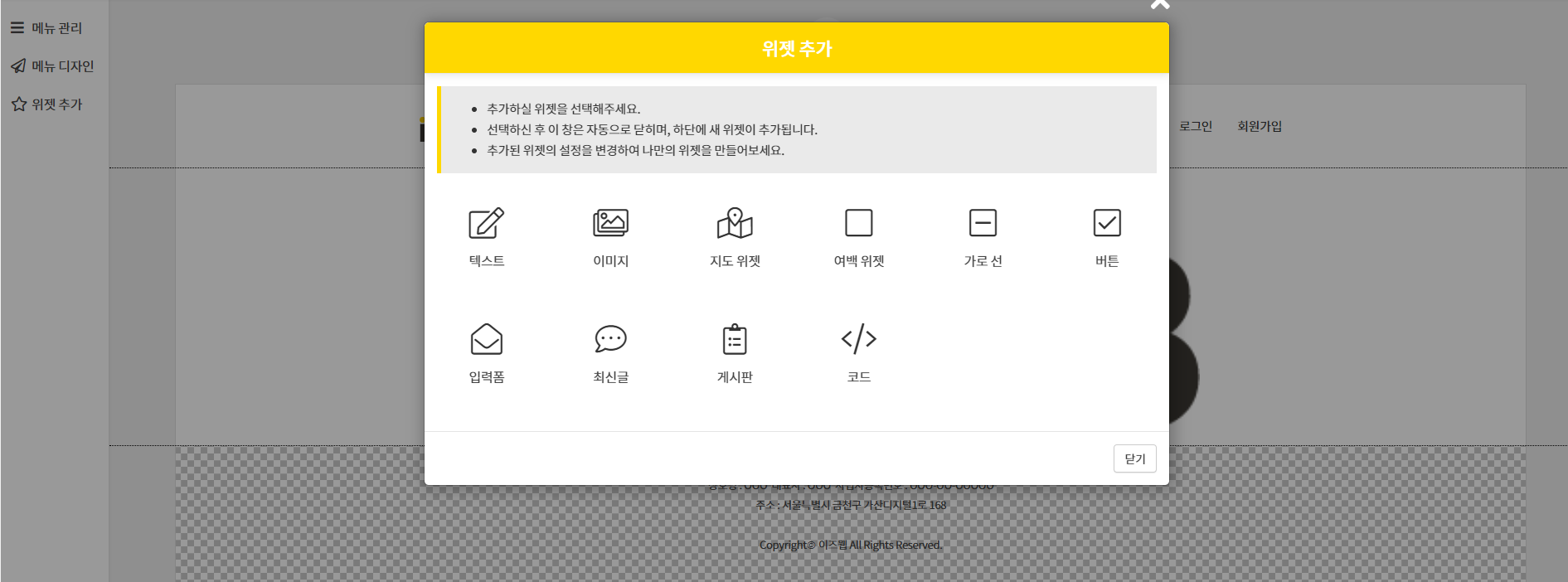
위젯 추가를 클릭하게 되면

여러가지의 위젯들이 나열이 됩니다.
여기서 오늘 알아볼 내용인 디자인모드의 이미지 위젯을 클릭해 보겠습니다.

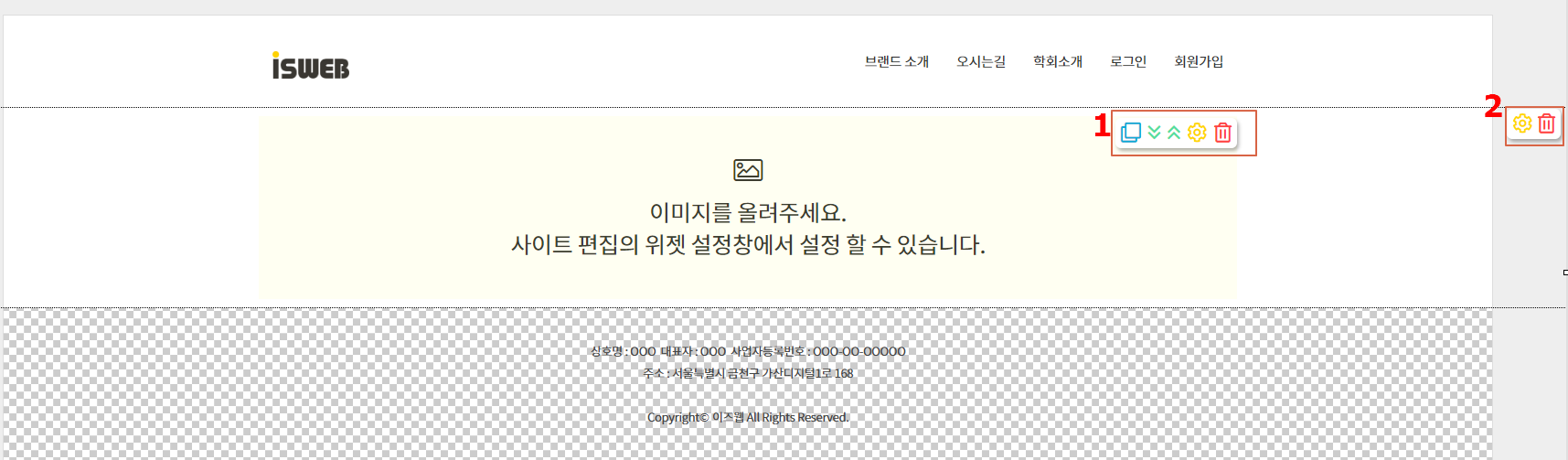
이미지 위젯을 클릭해서 삽입하게 되면
2번은 섹션 설정
1번은 이미지 위젯설정
이렇게 나누어집니다

섹션에 색감을 줘봤습니다.
이미지 섹션은 옅은 노랑색으로 영역이 표기되어 있는걸
보실 수 있으신데요?
즉, 섹션은 위젯의 뒷배경이라고 보시면 됩니다

이번엔 이미지 위젯에 이미지를 삽입해 보았습니다
노랑색으로 영역을 구분해 두었는데 보이시나요?
이미지 사이즈나 좌우 배치를 자유롭게 하기 위해서는
여백위젯을 추가하여 배치해 두면
위치가 자유자제로 변경 됩니다.
여백 위젯 추가를 통해서 글씨간의 간격도 설정가능합니다.
이렇게 다양한 기능으로 손쉽게 홈페이지제작을 뚝딱 만들어보세요!!

이즈웹을 사용하시는 모든분들이
보다 쉽게 제작 할 수 있도록 설계해 두었기때문에
하시는 방법만 아시면
바로 나만의 홈페이지를 제작할 수 있습니다!
다음시간에 찾아뵐게요~
이즈웹 - 소상공인무료웹
소상공인지원사업,무료홈페이지,제작비용무료,템플릿무료,테마무료,호스팅무료,반응형웹, 이즈웹 - 소상공인무료웹
isweb.co.kr
'이즈웹 > 이즈웹이란?' 카테고리의 다른 글
| 폐쇄몰/도매몰- 종합 쇼핑몰 제작 업체 가격 (0) | 2023.02.27 |
|---|---|
| 의류 쇼핑몰제작 반응형 전문업체 비용 견적 (0) | 2023.02.24 |
| 반응형 쇼핑몰제작 업체에서 운영까지 한번에! (0) | 2023.02.23 |
| 지도기반 홈페이지 무료로 제작 가능한 업체 추천!! (0) | 2023.02.23 |
| 동물병원/의원 반응형 홈페이지제작 업체 견적 비용은? (0) | 2023.02.20 |




